Introduction
The Writer’s Workspace Notion template is a free Notion template created to help content writers manage their writing and research work more efficiently.
As a content writer, you can track the progress of your work and dive into your reading library, to-do or notes all in one place. Never run out of ideas or miss a deadline again!
Installing The Writer’s Workspace Notion Template
To use this template, you will need to sign up for a free Notion account, if you do not yet have one.
Next, visit this link and click the “Duplicate” button at the top right of the screen. This template will be duplicated to your Notion workspace.
The demo content are kept in the template as a guide. Feel free to delete if you don’t need them.
Core Template Pages
This template consists of 5 core pages:
- Workspace Main Page (Overview Page)
- Writings Page
- To-dos Page
- Ideas & Notes Page
- Good Reads on the Web Page
See a description of each core page below and learn how to use them.
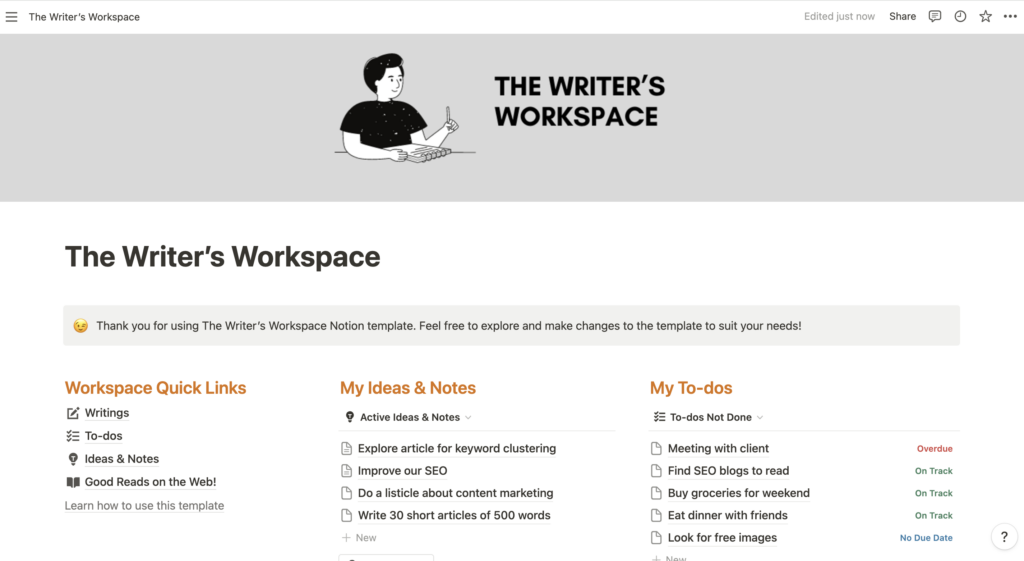
The Workspace Main Page
The workspace main page gives you an overview of all the items that are either coming to their due dates or are still undone/incomplete.
These items include writings, to-dos, notes and readings and are further grouped into individual sections within the main page.

Sections Within The Workspace Main Page
Within the workspace main page, the sections are denoted by orange headers and contain summary representations for each of the other 4 core pages.
Workspace Quick Links Section
This is a shortcuts section where you can get quick access to the 4 core pages of this template – Writings, To-dos, Ideas & Notes and Good Reads on the Web. Clicking on each link launches the corresponding core page, where you can view or manage the details of the dedicated content.
There is also a documentation link “Learn how to use this template”, which leads you to this page.
My Ideas & Notes Section
Ideas and notes that are marked “Active” are displayed in this section. This way, you can have a quick glimpse of only the relevant notes from this page.
To see the full list of your ideas and notes, you can click on the “See All Ideas” button located at the bottom of this list.
My To-dos Section
Incomplete to-dos (with “status” that is not equal to “Done”) that you’ve recorded are displayed here.
If you’ve set a due date for each to-do item (which is recommended), this list organizes the items in ascending order of the due date so you can easily view which items are due soon.
To see all your to-do items on the To-dos page, simply click on the “See All To-dos” button at the bottom of this list.
My Writings Section
This is a board view of your writing work grouped by their status (Not Started, In Progress and Completed) in their respective columns.
In each column, items are listed in ascending order of their due dates. You can easily track and update the progress of your writings.
To see all your writings on the Writings page, simply click on the “See All Writings” button.
My Readings Section
This section shows the unread articles from your “Good Reads on the Web” page. It gives you the convenient access to read those articles and check them off when you are done!
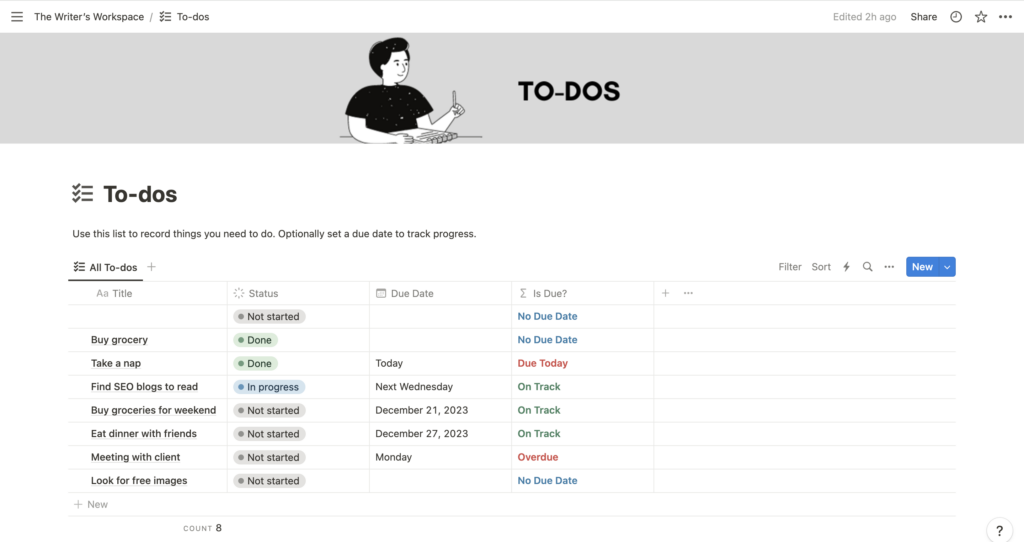
The To-dos Page
The to-dos page shows the full details of the items within your to-dos list. You can also manage them directly from this page.

Data Fields for To-dos Page
To-do items are made up of several types of data fields. Here’s a rundown of each of them.
| Field | Description |
| Title | A descriptive title for your to-do item. This field will always be displayed in your views. |
| Due Date | A date indicating when the to-do is expected to be done. |
| Status | “Not Started”, “In Progress” or “Done”. Represents the state of the item. |
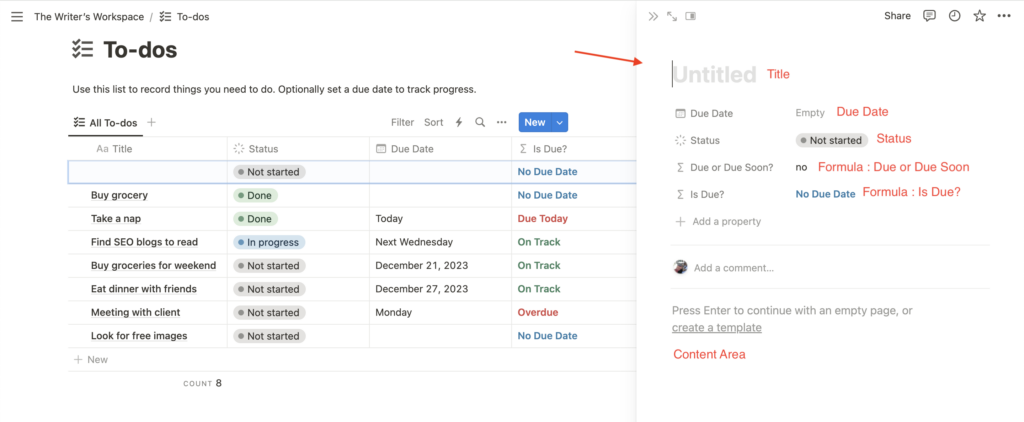
| Is Due? | This field requires no input from the user. It is a formula that determines whether the to-do is due. Conditions: – If due date is not set, it returns “No Due Date”. – If the current date is equal to the due date, it returns “Due Today”. – If the current date is past the due date, it returns “Overdue”. – If the due date is one day from the current date, it returns “Due Tomorrow”. – If the due date is anywhere within 3 days from the current date, it returns “Due in Xd”, where “X” represents the number of days to due date. – If the due date is more than 3 days from the current date, it returns “On Track”. |
| Due or Due Soon | This field requires no input from the user. It is a formula that determines whether the item is due or due soon. Conditions: – If “Is Due?” returns “Overdue” or “Due in Xd”, this formula returns “yes”. Otherwise, it returns “No”. |
| Content Area | An optional detailed description for the to-do item. |
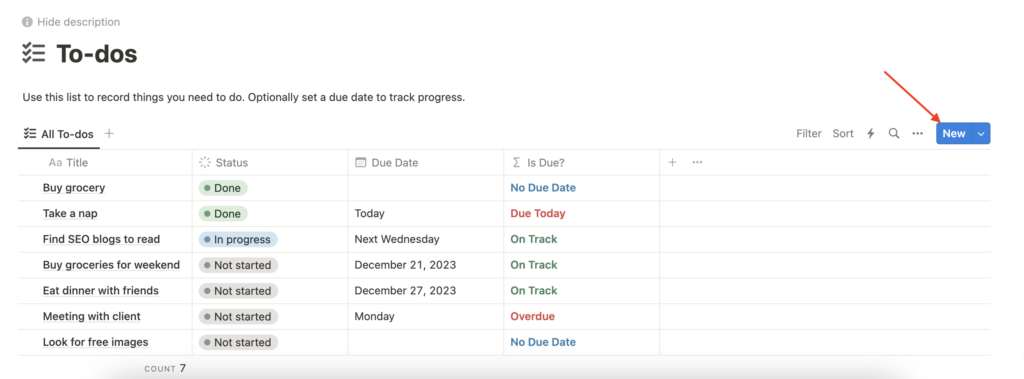
Adding a To-do Item
To add a new to-do item, click on the blue “New” button.

This exposes a side panel where you can add details of your to-do item.

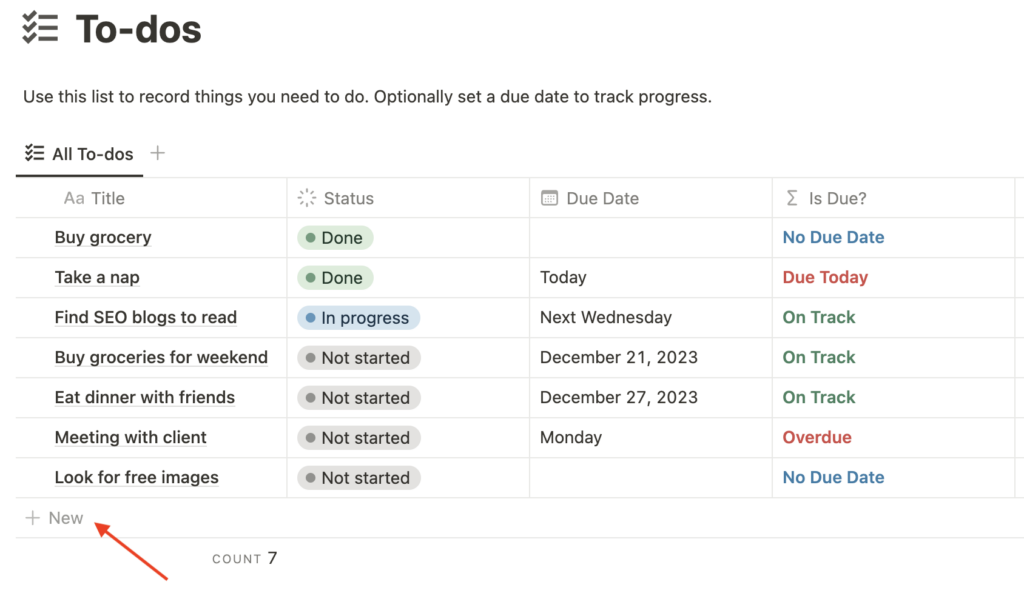
Alternatively, you can add a new record using the “+ New” button located at the bottom of the to-do list. Instead of the side panel, you will add a new record inline.

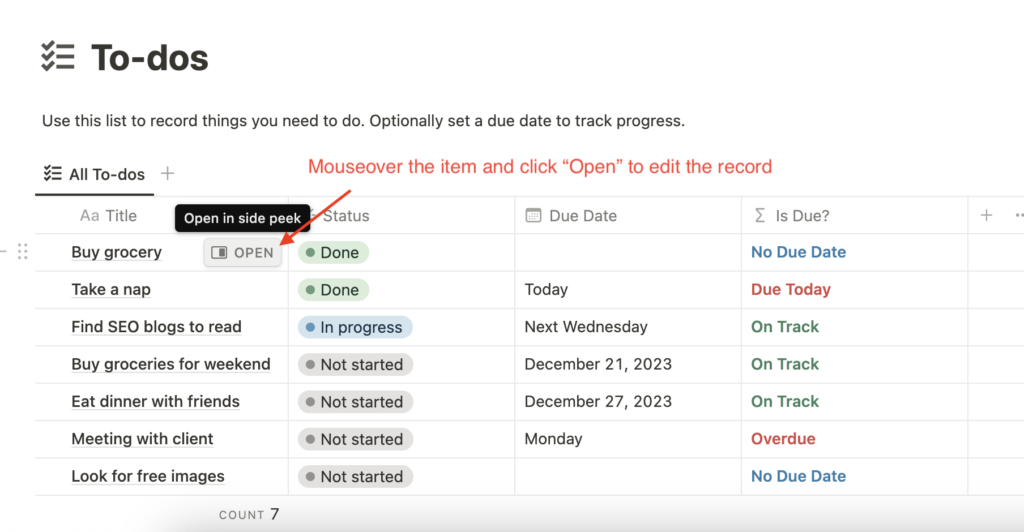
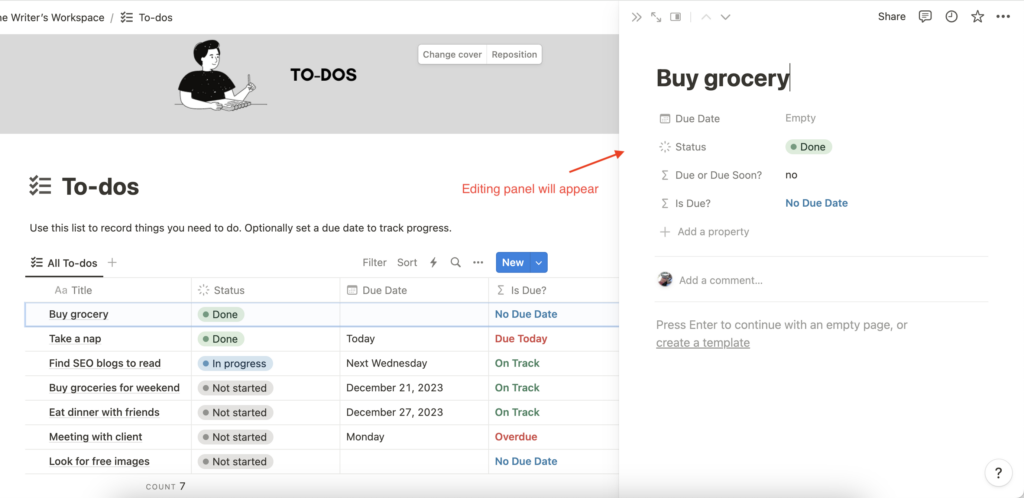
Editing a To-do Item
To view details or manage an existing item, mouseover its title and click on the “Open” button.

An editing panel will appear for you to make changes to the details of the record. Changes made are auto-saved and will be reflected across all pages displaying the content (for instance, the workspace main page).

You can use the filter and sort functions to change the way information is presented on this page.
The Ideas & Notes Page
The ideas & notes page is the dedicated page that shows the full details of all your ideas and notes.

Data Fields for Ideas & Notes Page
Ideas & Notes items are made up of several types of data fields. Let’s see a breakdown for each of them.
| Field | Description |
| Title | A descriptive title for your idea or note. This field will always be displayed in your views. |
| Date Added | A date referencing when the idea or note was created. |
| Status | “Active” or “Archived”. Active means still in use and Archived means no longer in use. |
| Tagged Writings | This field allows you to “tag” or associate articles from your Writings page with this particular idea / note. |
| Content Area | This is an optional free text area where you can add any notes or long text description. |
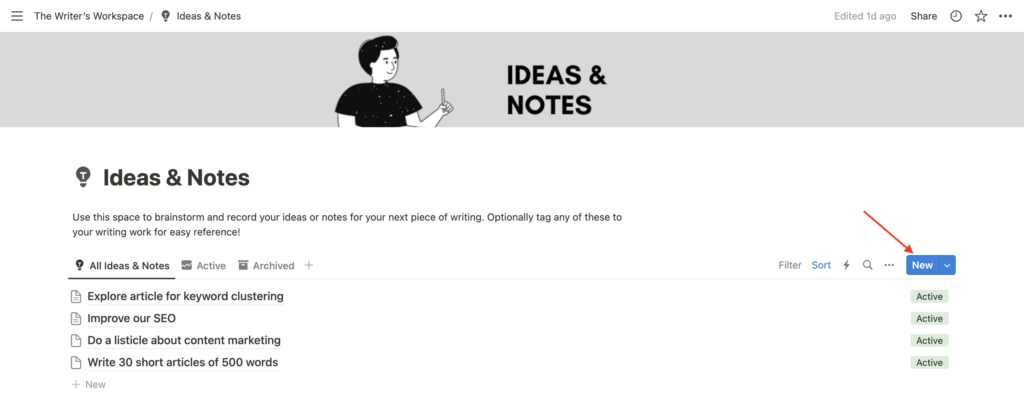
Adding an Idea & Note Item
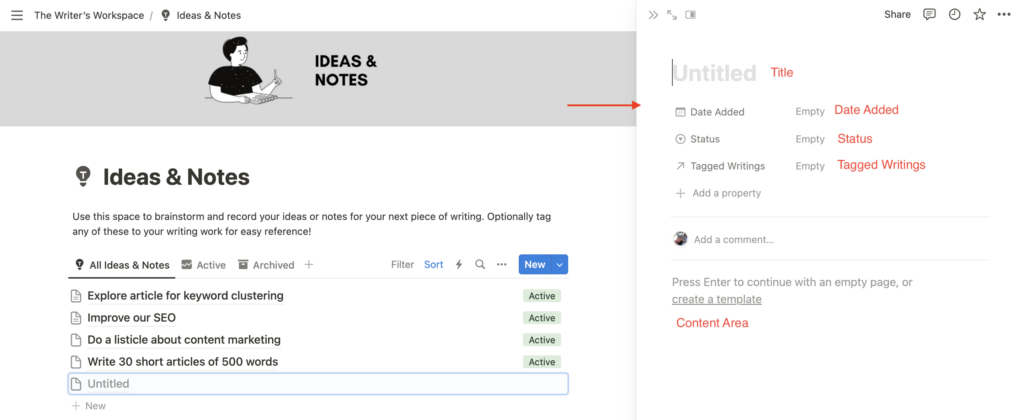
To add a new idea & note item, click on the blue “New” button.

This causes a side panel to appear. Use it to add your new item.

You may also add a new item by clicking on the “+ New” button at the end of the list to create a new item inline.

Editing an Idea & Note Item
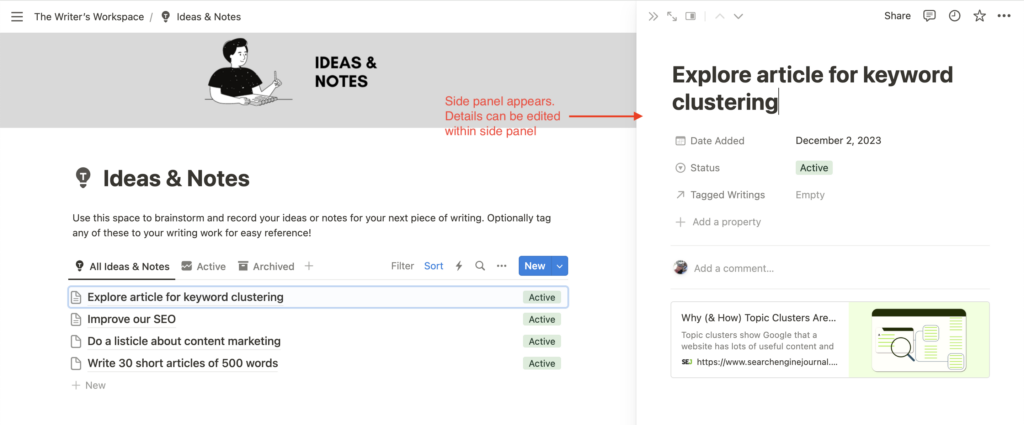
To change the details of each idea / note, click on the relevant item within the list. In the side panel that appears, you can change any of the available data fields. All changes will be auto-saved.

Note : If an item status is set to “Archived”, it will disappear from the workspace main page.
You can use the filter and sort functions to change the way information is presented on this page.
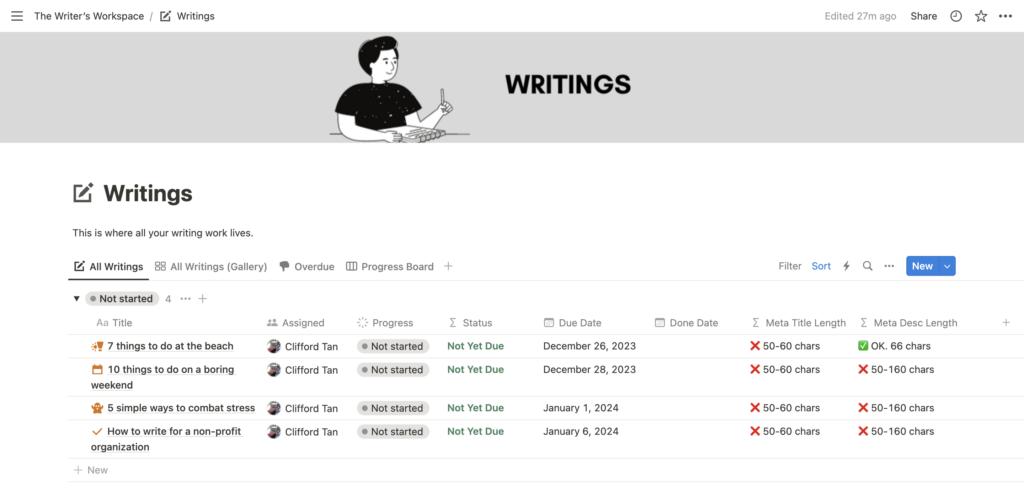
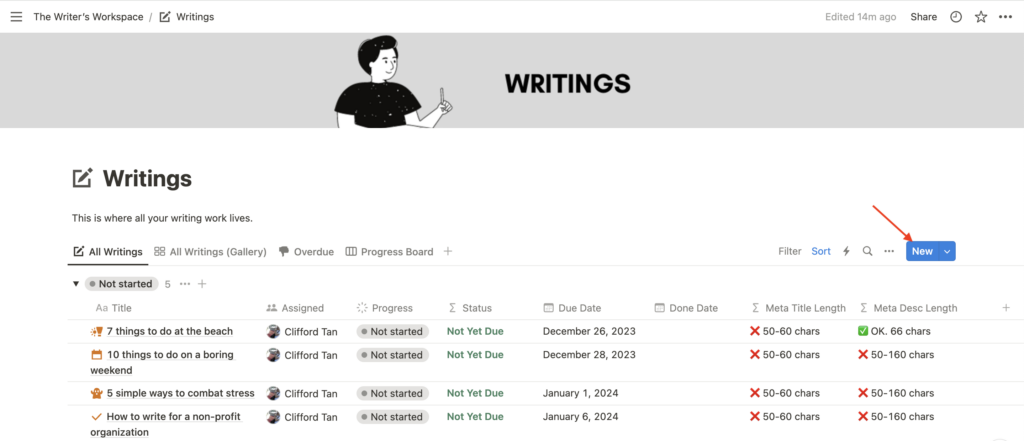
The Writings Page
The Writings page comprises all your writing work. View and manage all article content and progress here.

Data Fields for Writings Page
Writings items are made up of many types of data fields. Here’s a breakdown for each of them.
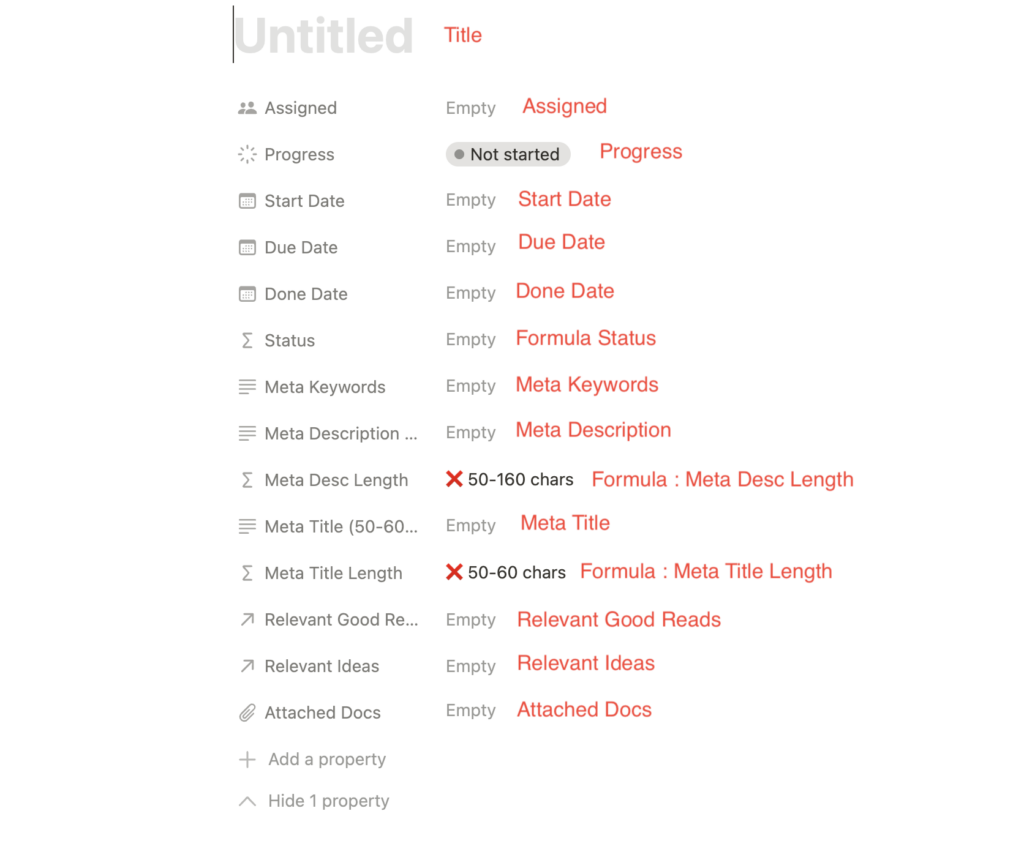
| Field | Description |
| Title | This is the title for your article. |
| Assigned | This is the assigned writer for this article (must be a Notion user). |
| Progress | “Not Started”, “In Progress” and “Completed”. |
| Start Date | Date the writer commenced working on the article. |
| Due Date | Due date of the article. |
| Done Date | Date the writer completed the article. |
| Status | This is a formula and requires no user input. It tracks the article dates and progress and computes an intuitive, overall status. Conditions: – If done date is not set and due date is equal to current date, it returns “Due Today”. – If done date is not set and due date is one day from current date, it returns “Due Tomorrow”. – If done date is not set and due date is between two to three days from current date, it returns “Due in Xd”, where X represents the number of days. – If current date is past due date, it returns “Overdue”. – If all conditions above are not satisfied, it returns “Not Yet Due”. |
| Meta Keywords | Comma separated list of keywords related to this article. |
| Meta Description | Short description about the article. Should be about 50 to 160 characters long. |
| Meta Desc Length | This is a formula and requires no user input. It validates if the meta description length is within 50-160 characters. If so, a green check mark will appear. Otherwise, a red cross will appear. |
| Meta Title | Short title for the article. Can be the same as the Title field. Should be about 50 to 60 characters long. |
| Meta Title Length | This is a formula and requires no user input. It validates if the meta title length is within 50-60 characters. If so, a green check mark will appear. Otherwise, a red cross will appear. |
| Relevant Good Reads | This allows the writer to pick items from the “Good Reads on the Web” page and associate them with this article for cross referencing. |
| Relevant Ideas | This allows the writer to pick items from the “Ideas & Notes” page and associate them with this article for cross referencing. |
| Attached Docs | External files (like MS Word docs) can be attached here |
| Content Area | This is a free text area where you can write the content of the article. Where possible, paste a screen grab of the featured article image at the start of this area. The image will then be shown in the gallery view showing all your articles. |
Adding a Writings Item
To add a new item, click on the blue “New” button at the top right of the list.

A new blank page will appear (not a side panel). You can add your content to each field in the page.

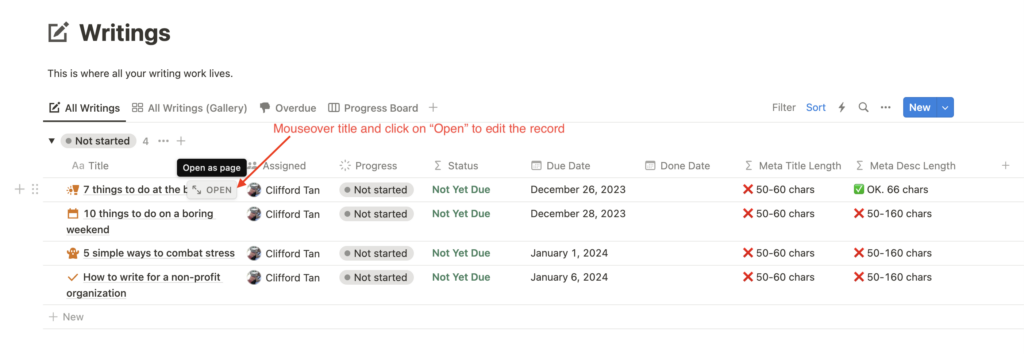
Editing a Writings Item
To edit an item, mouseover the title and click on the “Open” button.

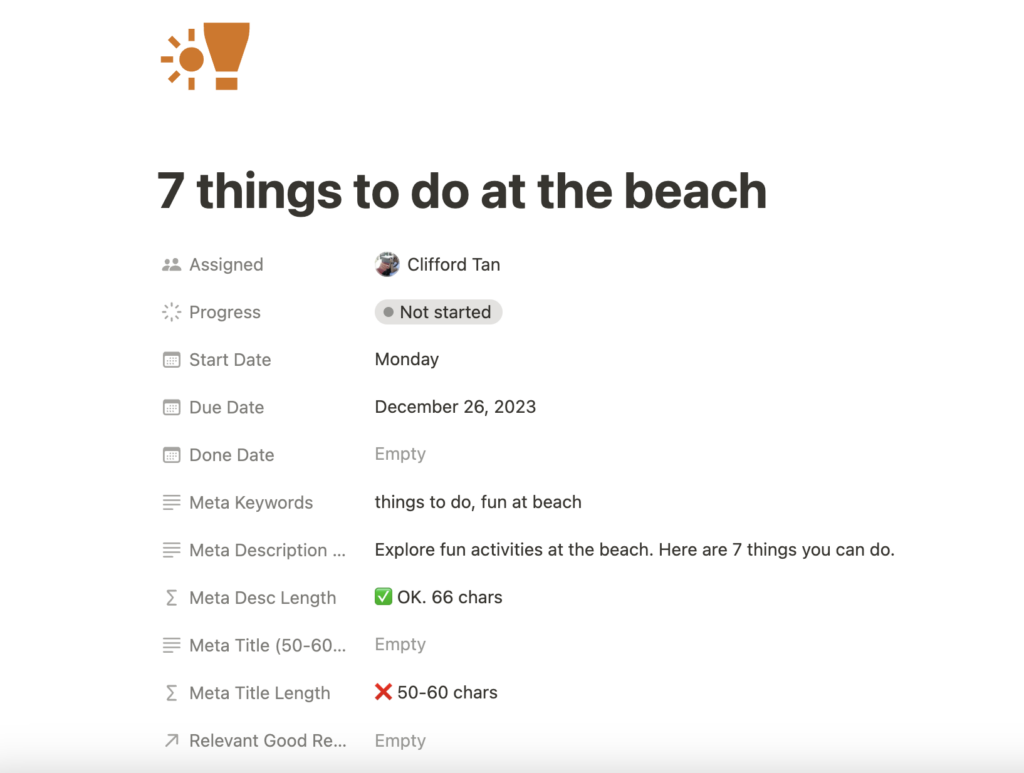
You should see the item’s page appearing with the existing content loaded. Make changes to the necessary fields. Changes will be auto-saved.

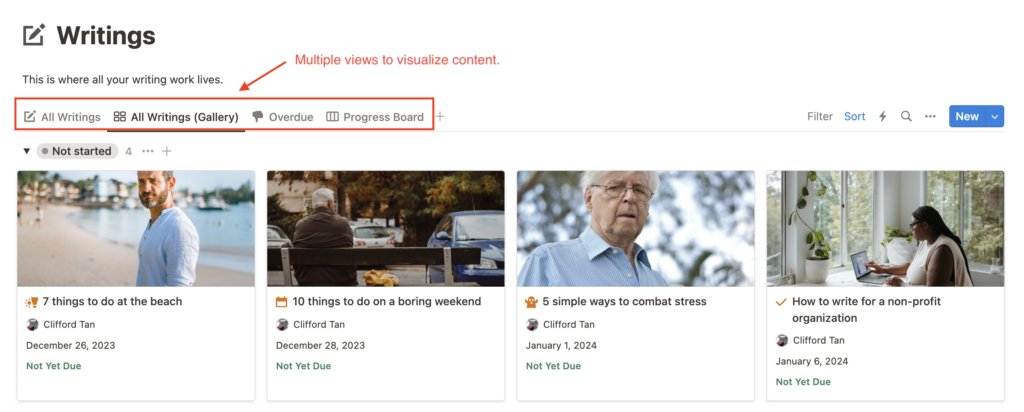
Switching Views on The Writings Page
The Writings page offers several views to browse your content. They are in the form of tabs found at the top of the list. You can click on the tabs to try out different views.

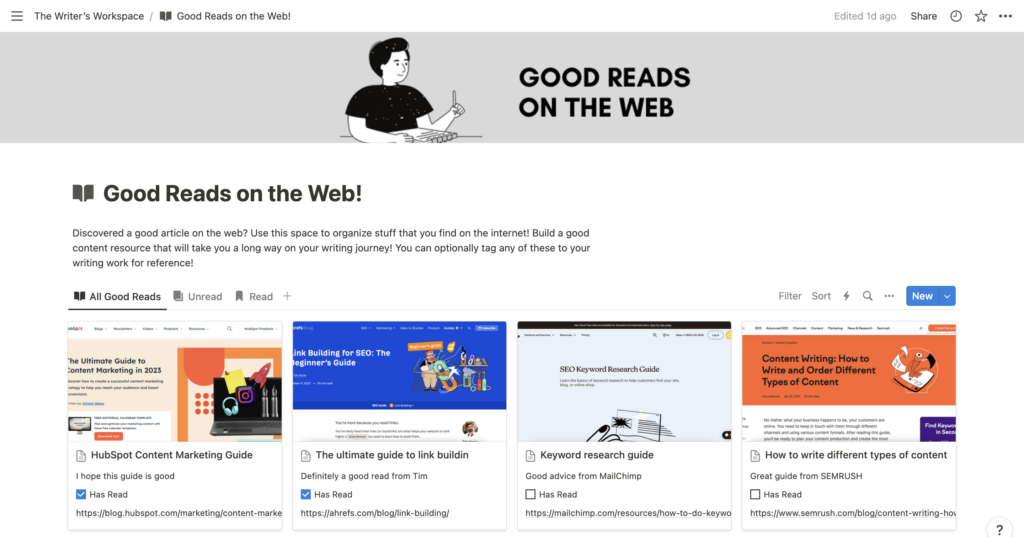
The Good Reads on the Web Page
This page is a repository for all the articles that you find worth reading. You can build a reading or research library using this page.

Data Fields for Good Reads on the Web Page
Several data fields made up Good Reads items. Here’s a quick description for each one:
| Field | Description |
| Title | This is a short title for the external reading resource |
| Date Added | Date the resource was added |
| Short Description | A short description describing more of the resource |
| URL | A URL to the external resource page |
| Has Read | A checkbox where in if checked, indicates the resource has been read |
| My Tagged Writings | This is the cross referencing between writings and this reading resource |
| Content Area | Use this area to paste a screen grab of the reading resource web page. This image will appear in your gallery views. |
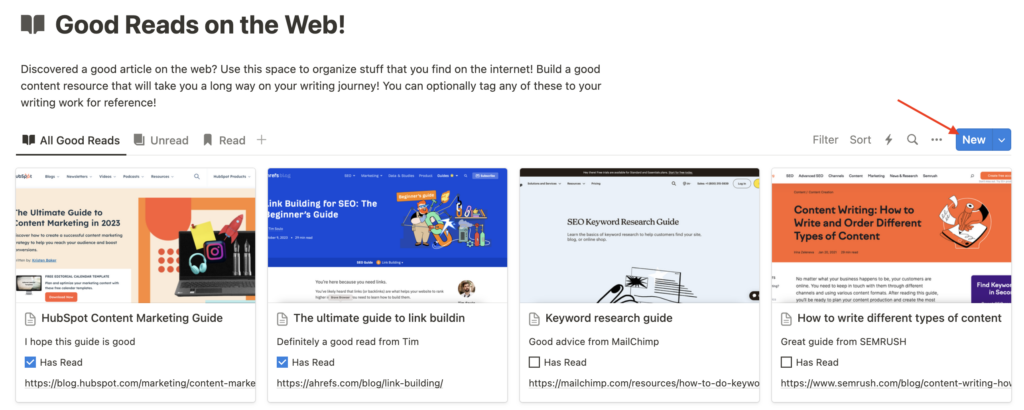
Adding a Good Reads Item
To add a new Good Reads item, click on the blue “New” button.

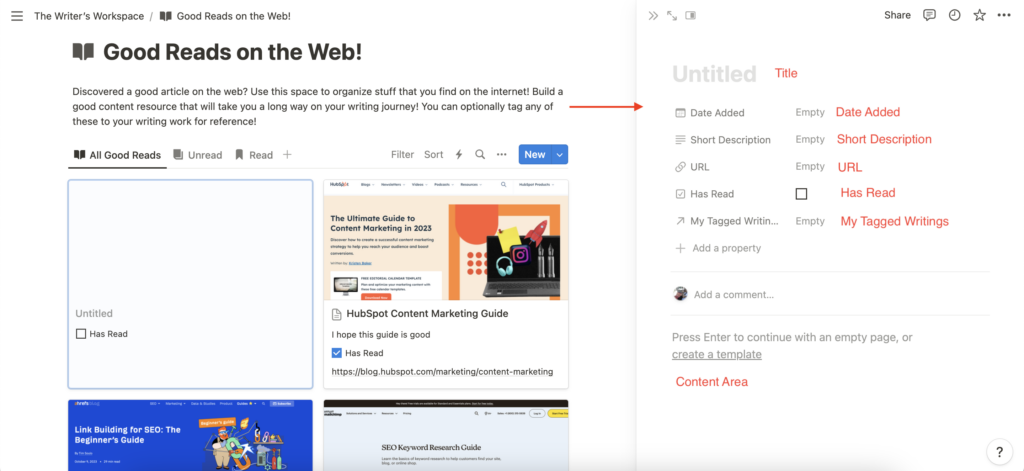
A side panel will pop out with a blank form for you to fill up the content.

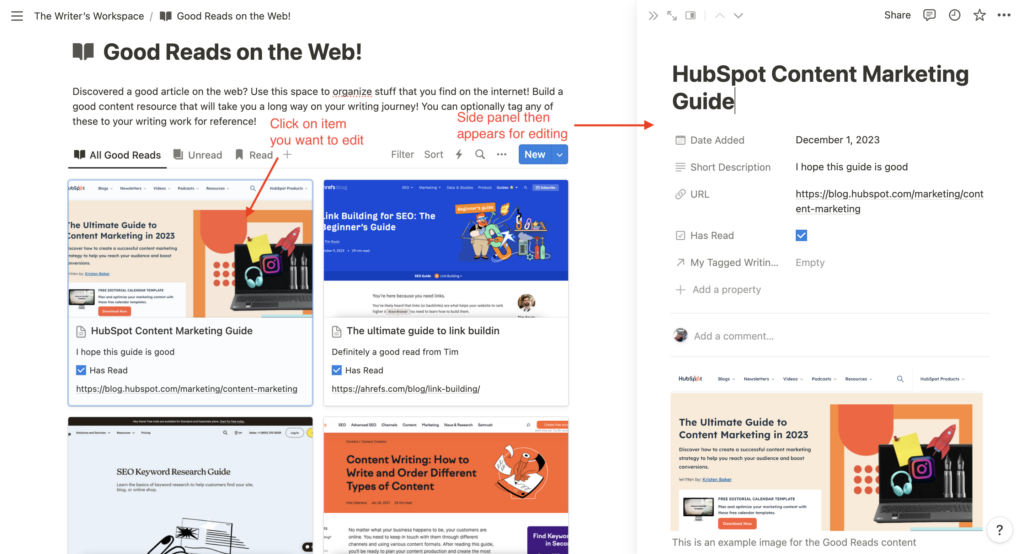
Editing a Good Reads Item
To edit an existing Good Reads item, just click on the item. You should see the item’s side panel appearing with the existing content loaded. Make changes to the necessary fields.
Note: it is nice to screen grab the web page of your reading resource and paste it in the Content Area field. The screen grab image will be displayed in your gallery views, making your reading page more complete and appealing.
Changes will be auto-saved.

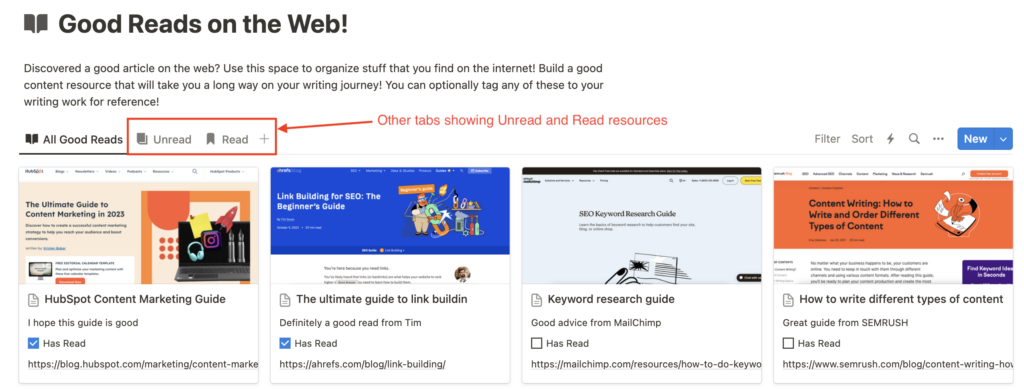
Switching Views in Good Reads Page
The Good Reads page also offers views of your unread and read content. Simply switch between views using the tabs at the top of the list.

This wraps up the tutorial! Enjoy using the template!